쿼카러버의 기술 블로그
[Session Mangement (2/3)] 세션이란 무엇인가? (What is Session?) 본문
Session Mangement 시리지는 크게 3가지 페이지로 구성된다.
1) 쿠키란 무엇인가
2) 세션이란 무엇인가
3) Javascript로 구현하고 이해하는 Session Management
본 글은 두 번째 장인 세션이란 무엇인가에 대해 다룬다.
학습 방법 :
필자는 이 글에서 세션이 무엇인가에 대해 그냥 한번 훑고나서 3번 페이지인 Session Managment를 읽고 난 뒤 다시와서 한번 더 읽는 것을 추천한다.
Session이란 무엇인가
세션이란 쿠키를 매개로 하지만, 사용자 정보 파일인 세션 ID를 서버에서 관리하는 방법을 의미한다.
A session is a semi-permanent interactive information interchange. It is set up or established at a certain point in time, and then torn down at some later point. A session is typically, but not always, stateful, meaning that at least one of the communicating parties needs to save information about the session history to be able to communicate.
특징
- 클라이언트를 구분하기 위한 세션 ID를 발급
- 쿠키에 넣어서 보내기 때문에 쿠키를 사용하지 않는것은 아님
- 브라우저가 종료되면 세션은 삭제
- 클라이언트 수 만큼 서버에 저장되기 때문에 서버 부하의 문제가 있음
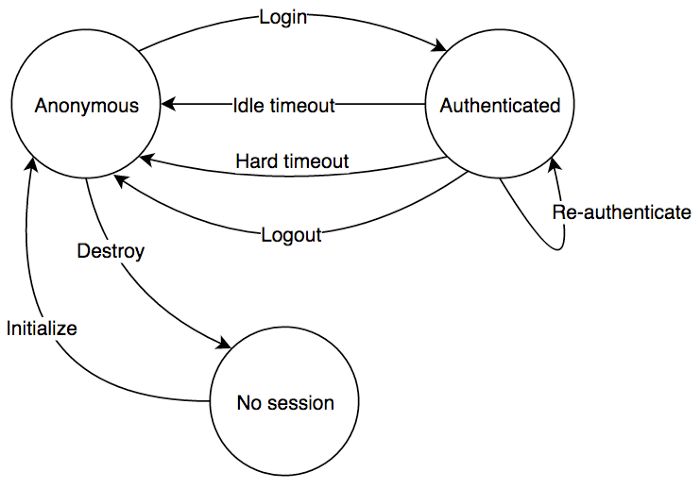
세션의 lifecycle은 아래와 같다고 할 수 있다.

- Idle timeout : 유저가 아무 활동도 하지 않으면 logout시킬 시간
- hard timeout : 유저가 활동을 하고 있든 안하고있든 logout시킬 시간 (세션을 평생 유지하는 걸 방지하기 위함)
session state를 저장하는 방법
session의 state를 저장하는 방법은 아래와 같은데, 물론 다 pros and cons가 있다.
- cookie jar
- local storage, memory
Stateless session and Stateful session
- Sesssion을 다루는 방법은 크게 두가지로 나눌 수 있다 : Stateless, Stateful
Stateless session이란 서버가 state를 저장하지 않는 session을 의미한다. 다른 의미로 self-describing session이라고 표현한다.- Base64 encoded됐고, integrity를 보장하기 위해 sign한다.
-
Type: Self-describing Sample: ZXhwOjEyMHx1c2VyX2lkOjN8c2lnOm93M2FvOGhpZg== Data: exp:120|user_id:3| sig:ow3ao8hif - 반대로
Stateful session이란 위 예제에서 구현했듯이session-id같이 opaque한 정보를 저장해두고 서버는 해당 session-id를 키로 session에 관련된 정보를 저장해두고 있다.- opaque token은 brute-force attack을 방지하기 위해 충분히 높은 entropy를 가진 random string이다.
-
Type: Opaque Sample: enaiw9oSir1angohngaCho Data: -
어떤 session과 토큰 인증방식을 선택할지 정할때는 다음과 같은 사항을 고려해볼 수 있겠다.
- idle timeout을 지원할 것인가
- re-authentication을 하도록 할 것인가
- on-demand logout을 지원할 것인가 등등
참고자료
https://medium.com/@felin.arch/session-management-4d7642343e21
https://velog.io/@whwodgns/JS-Session이란
https://velog.io/@neity16/NodeJS-인증쿠키-세션-토큰
https://dev-coco.tistory.com/61
Understanding how Cookie and Session in JavaScript
'웹 개발' 카테고리의 다른 글
| [JWT] JWT란 무엇인가? (JSON Web Token) 쉽게 정리한 core개념들 (1) | 2022.02.18 |
|---|---|
| [웹 개발] Origin(출처)란 무엇인가? (What is Origin?) (0) | 2022.01.24 |
| [웹 개발] CORS란 무엇인가? (what is Cross Origin Request Sharing?) (CORS 한번에 뿌시기) (nginx CORS에러) (0) | 2022.01.24 |
| [Session Management (3/3)] Javascript로 구현하고 이해하는 Session Management (0) | 2022.01.23 |
| [Session Management (1/3)] 쿠키란 무엇인가? (What is Cookie?) (0) | 2022.01.23 |




