[Javascript 비동기 처리 뿌시기 (1/4)] 비동기 처리란? 비동기 처리의 Core 개념 익히기 - Javascript 엔진, Task Queue, EventLoop, Web API에 대하여
Javascript 비동기 처리 뿌시기 시리즈에서 필자가 추천하는 학습방법은 아래와 같다.
학습방법
step1) 비동기 처리의 기본 개념을 이해하기 위한 Core개념 익히기
step2) 콜백함수와 콜백 지옥의 맛을 보기 (https://etloveguitar.tistory.com/85)
step3) Promise로 살짝 콜백 지옥 해결하고 유연한 코드 짜기 (https://etloveguitar.tistory.com/86)
step4) Async & Await를 이해하고 더 우아하게 Promise활용하기 (https://etloveguitar.tistory.com/87)
물론 이미 알고 있는 개념이면 이 시리즈를 전부 보지 않아도 되지만, 최대한 쉽게, 그리고 예시와 함께 설명했으니 복습차원에서 보는것도 추천한다. 한 개념만 보면 대충 뭔지 알겠다가도, 개념들을 연속적으로 이해하지 못하면 결국 벽에 부딪힌다. 따라서, 지금 필요한 특정 개념보다는 전반적인 흐름을 가지고 공부하는 것을 추천한다.
본 글의 제목에서 알듯이 이번 글은 1탄이다. Javascript에서의 비동기 처리의 기본적인 개념을 익히기 위한 Core개념들인 Javascript엔진, Task Queue(콜백큐), EventLoop, Web API 등을 간단하게 살펴본다.

비동기 처리란?
비동기 처리란 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 것을 의미한다. 아래 두가지 포인트를 한번 곰곰히 생각해보자.
- 다음 코드의 실행을 멈추지 않는다는 점
- 요청에 대한 결과를 기다리지 않는다는 점
비동기처리를 조금 더 자세히 풀어서 설명하면 클라이언트에서 서버로 데이터를 요청할 때 서버의 응답을 마냥 기다리는 것보다는 일단 요청을 한 뒤에 해당 요청을 콜백큐(태스크 큐)로 보내서, 이벤트루프를 통해 콜스택이 비었을 경우 콜백큐에서 요청을 꺼내 콜스택에 넣어 요청을 실행한다.
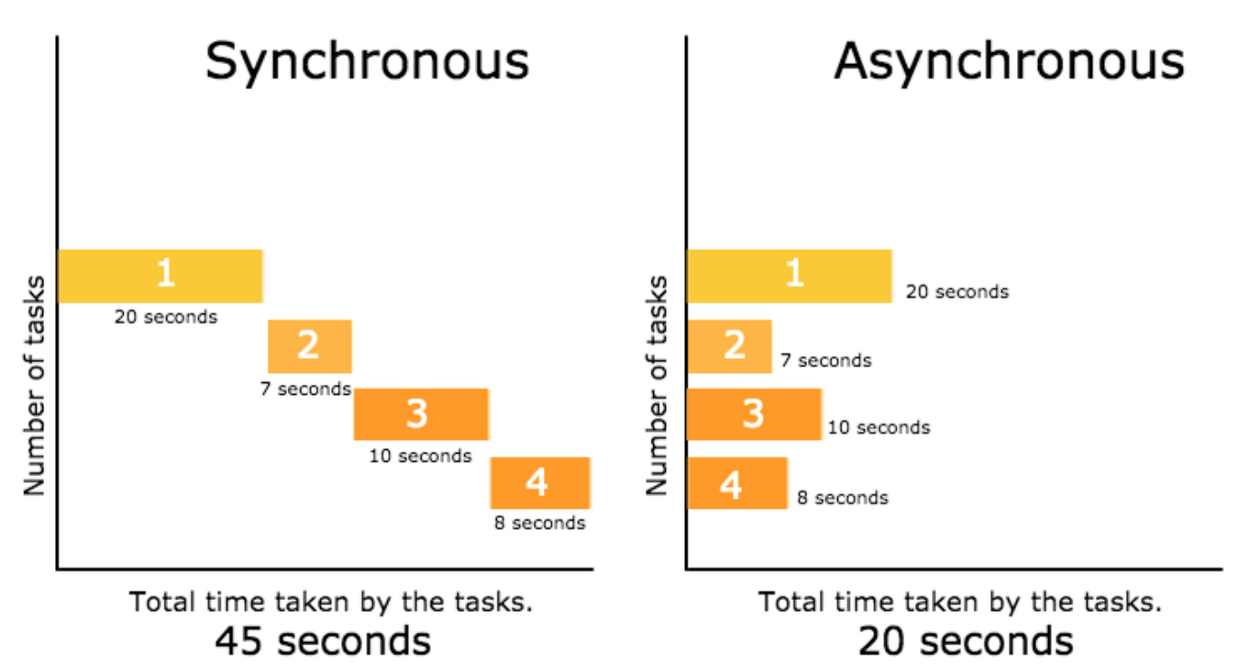
동기와 비동기 차이

- 동기(sync): 요청을 보낸 후 해당 응답을 받아야 다음 동작을 실행한다.
- 비동기(async: 요청을 보낸 후 응답에 관계없이 다음 동작을 실행한다.
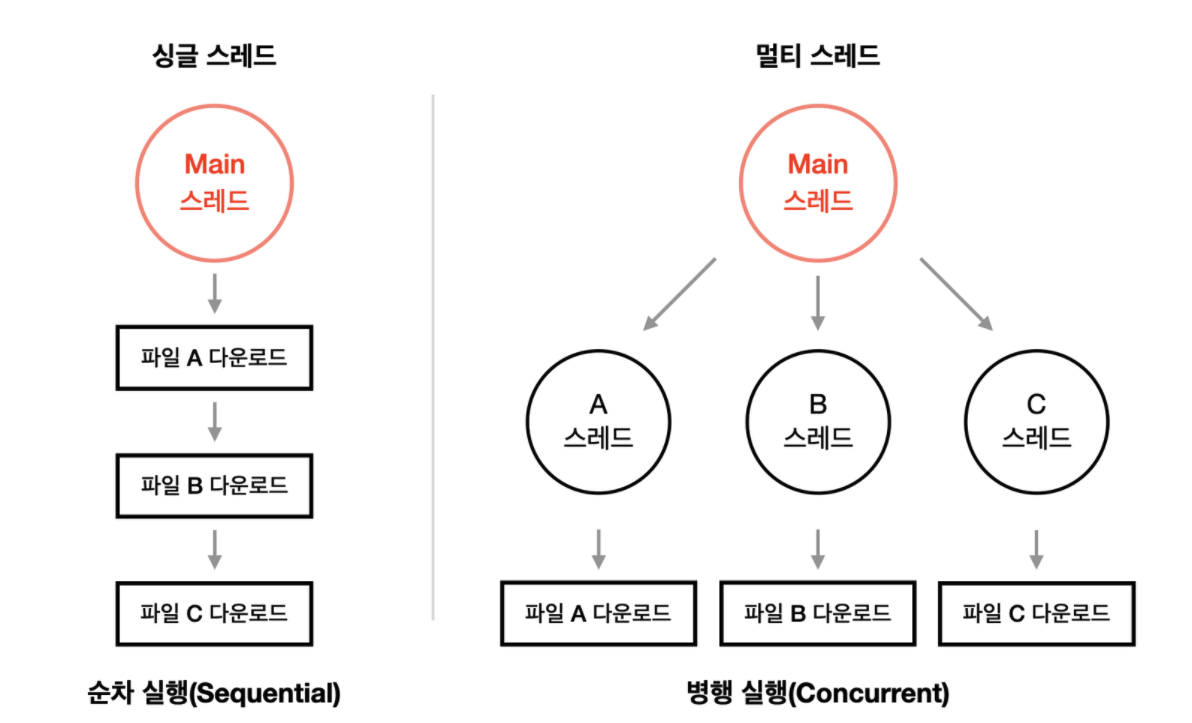
싱글스레드 언어인데 비동기처리가 가능해??

자바스크립트는 싱글쓰레드로 돌아가는 언어로, 코드를 한 줄로 쭉 읽어내려간다. 함수 등으로 인한 분기점이 일어나도, 두 갈래로 나뉘어져 병렬적으로 코드를 실행하지 않고 한 줄기를 이어나간다는 뜻이다. 그럼 도대체 비동기 처리는 어떻게 가능할까?
이걸 가능하게 해주는게 Web API다. 비동기처리를 하는 코드는 Web API를 통해 처리하고 있게 만들어 싱글 쓰레드지만 멀티쓰레드처럼 동작하는 것이 가능한 것이다.
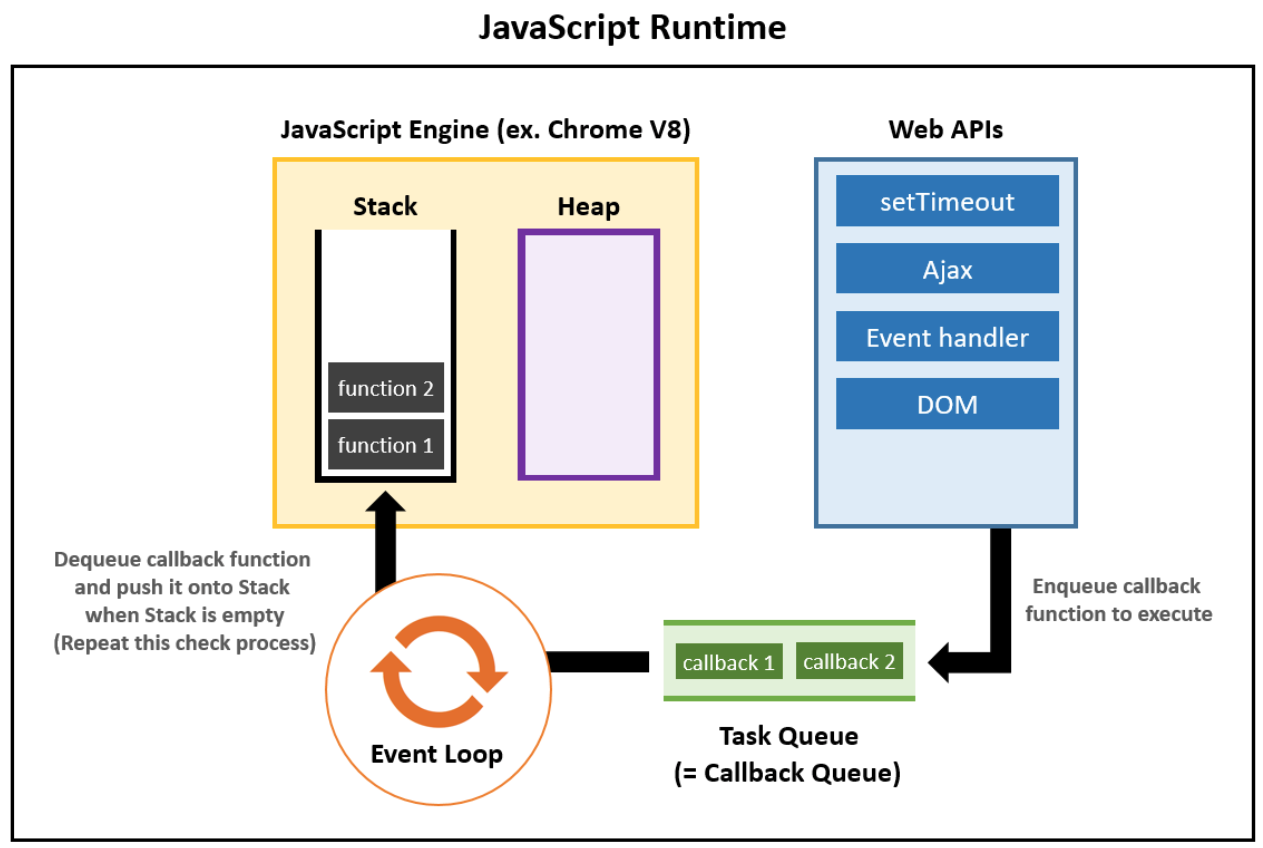
Javascript 런타임과 Web API

런타임이란 해당 프로그래밍 언어로 작성된 코드가 구동되는 환경을 말한다.
웹 브라우저의 Javascript런타임은 크게 두 가지의 구성 요소로 이루어져 있다 : Javascript 엔진, Web API.
Javascript Engine
Javascript 엔진이란 Javascript 코드를 읽고 해석해서 실행하는 것을 담당하는 일종의 인터프리터를 의미한다. Javascript는 아래의 특징을 가진다.
- 단일 쓰레드로 동작 = 스택 영역도 단 하나만 사용
- 하나의 함수가 실행이 완료되기 전에는 다른 함수가 실행될 수 없는 특성을 가진다.
또한 Javascript 엔진에는 비동기처리를 가능하게 해주는 태스크 큐와 이벤트 루프라는 두 가지 개념이 있다.
Task Queue(콜백 큐)
태스크 큐(콜백 큐) : 웹 API에서 처리하고 있던 쓰레드로부터 전달받은 콜백 함수들을 FIFO구조로 저장하고 있는 일종의 큐
- 태스크 큐에 저장된 콜백 함수들은 스택이 빌 때 순서대로 스택에 푸쉬된다.
- 하지만 “스택이 빌 때"라는 말에서 눈치챘겠지만, 스택이 비지 않으면 콜백 함수가 바로 실행되지 않을 수 있다. 따라서 잠드는 최소 시간 일 뿐, 더 오래 잠들 수 있다.
Event Loop
이벤트 루프 : 매 순간 스택이 비어있는지 여부와 태스크 큐에 콜백 함수가 기다리고 있는지 여부를 확인하는 이벤트 루프
- 자바스크립트 엔진에 포함돼 있음
- 즉, 같은 작업을 무한히 반복하는 무한 루프라고 생각하면 됨. 참고로 이렇게 매 순간 태스크 큐와 스택을 확인하는 작업을 Tick이라고 한다.
while (queue.waitForMessage()) { queue.processNextMessage(); }
Web API
브라우저에게 비동기 작업에 대한 정보와 콜백 함수를 넘기게 해주는 API
- Ajax요청, setTimeout(), 이벤트 핸들러 등록과 같이 웹 브라우저에서 제공하는 기능
- Javascript 엔진의 쓰레드와는 다른 쓰레드들에서 이뤄짐.
- Javascript엔진의 스택에서 실행된 비동기 함수가 요청하는 비동기 작업에 대한 정보와 콜백 함수를 웹 API를 통해 브라우저에게 넘기면, 브라우저는 이러한 요청들을 별도의 쓰레드에 위임한다.
- 별도로 업무를 부여받은 쓰레드는 요청이 완료되는 순간 전달받았던 콜백함수를 JavaScript 엔진의 태스크 큐에 집어넣는다.
What’s Next!!

일단 지금까지는 자바스크립트에서 비동기 처리가 이루어지는 방식을 이해하기 위한 핵심 개념들을 살펴봤다. 이제는 코드도 보고, 어떻게 사용하는지를 배울 차례다. 자바스크립트에서는 비동기 처리를 하기 위해서는 Callback, Promise, async & await 3가지 개념을 이해하는게 좋다.
따라서 다음 장에서는 Callback함수를 활용해 기본적인 자바스크립트의 비동기 처리에 대해 알아보도록 하겠다.
아래 클릭!!!!! (망설이지 말고 배우자!!!)

지금 당장 콜백함수 만나러가기!!
https://etloveguitar.tistory.com/85
[Javascript 비동기 처리 뿌시기 (2/4)] 비동기 처리 방식 : 콜백 함수, 콜백 지옥 (callback 함수란?)
Javascript 비동기 처리 뿌시기 시리즈에서 필자가 추천하는 학습방법은 아래와 같다. 학습방법 step1) 비동기 처리의 기본 개념을 이해하기 위한 Core개념 익히기 (https://etloveguitar.tistory.com/84) step2)..
etloveguitar.tistory.com
참고자료
https://joshua1988.github.io/web-development/javascript/javascript-asynchronous-operation/
https://it-eldorado.tistory.com/86
https://developer.mozilla.org/ko/docs/Web/JavaScript/EventLoophttps://velog.io/@thms200/Event-Loop-%EC%9D%B4%EB%B2%A4%ED%8A%B8-%EB%A3%A8%ED%94%84https://www.youtube.com/watch?v=m0icCqHY39U&t=369s
https://helloworldjavascript.net/pages/285-async.html
https://stackoverflow.com/questions/35447235/who-or-which-thread-owns-the-javascript-event-loop
https://www.educative.io/edpresso/what-is-an-event-loop-in-javascript